ทุกครั้งที่เราอัปโหลดภาพขึ้น Social Media อย่าง Facebook และ Instagram นั้นระบบจะทำการประมวลผลจากภาพปกติของเราเป็นในรูปแบบ ASCII art
Take any Facebook/Instagram photo URL.
? append `.txt` → ASCII art
? append `.html` → colored ASCII art— Mathias Bynens (@mathias) 28 มกราคม 2016
ถ้าใครอยากลองเล่นดูนั้น ตอนนี้ยังสามารถใช้ได้ใน Instagram ก่อน และ Facebook เพียงบางรูปโดยแค่นำ URL ของภาพมาเติม .html ด้านหลังจะได้เป็นสี แต่ถ้าเติม .txt จะได้เป็ยแบบขาวดำ เพียงเท่านี้ก็จะได้ผลดังนี้
Facebook(บางรูป)
ต้นฉบับ:
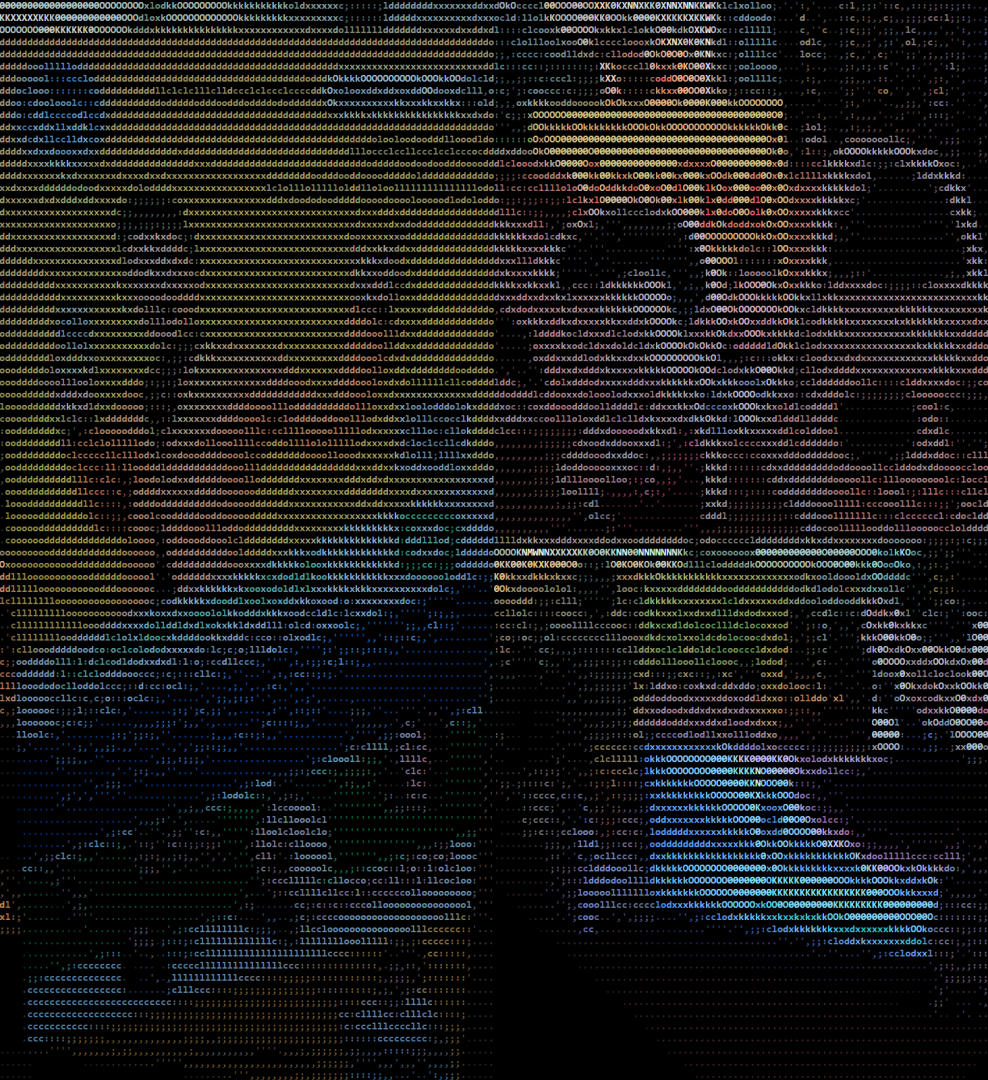
ASCII art:
ต้นฉบับ:
ASCII art:
โดยในตอนนี้ Facebook ยังไม่สามารถทำได้ทุกรูป แต่ตอนนี้ใน Instagram สามาระใช้งานได้แล้วโดยมีขั้นตอนดังนี้
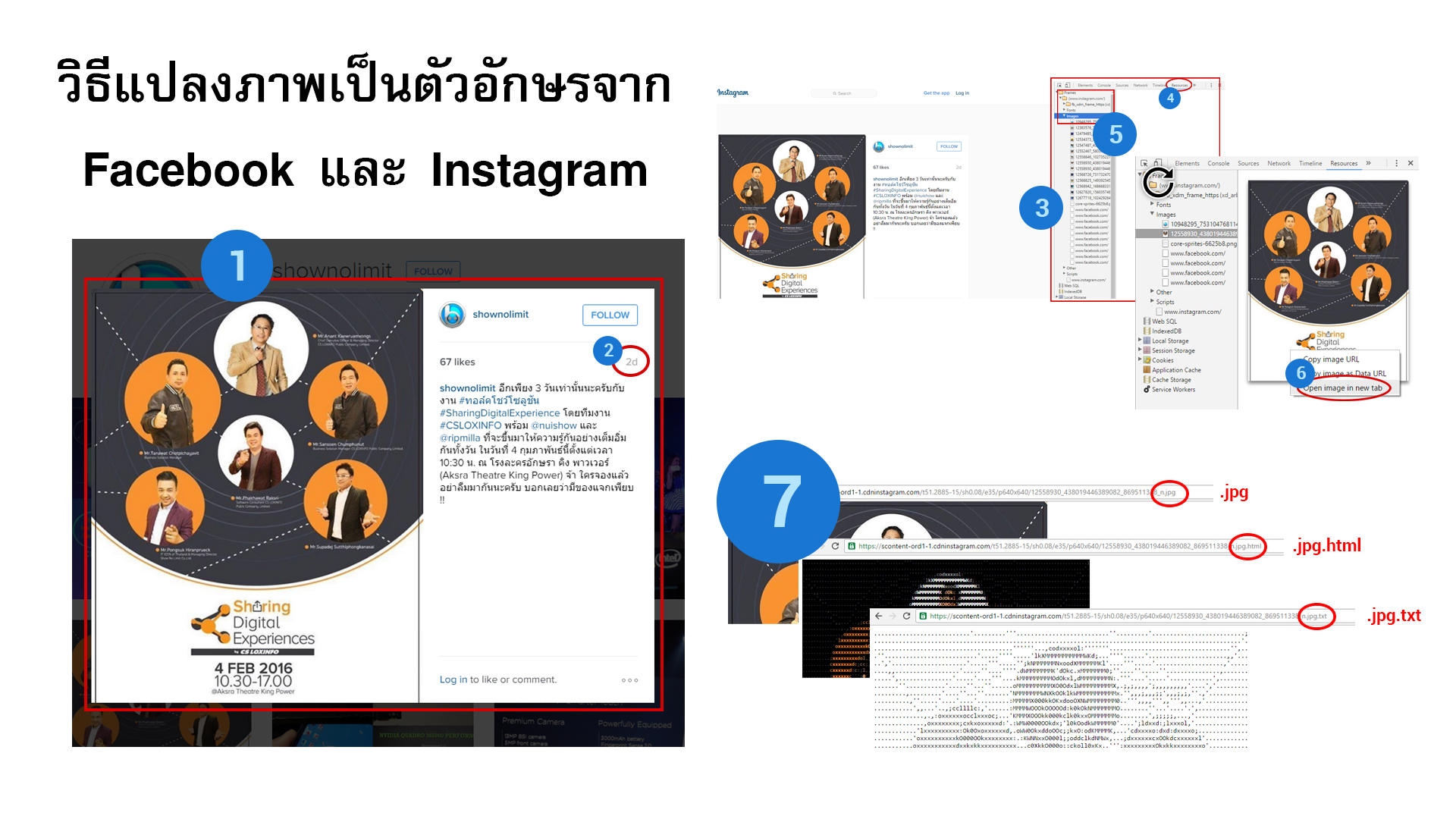
Step 1: เลือกรูปที่เราต้องการ
Step 2: คลิกไปที่ระยะเวลาของรูปเพื่อเวลาหารูปในโค้ดจะได้หาง่ายขึ้น
Step 3: เปิดการตรวจสอบองค์ประกอบโดยการคลิกขวาและเลือกไปที่ตรวจสอบองค์ประกอบ(Inspect) หรือ F12 บนแป้นคีย์บอร์ด หรือ Ctrl+Shift+I
Step 4: เลือกไปที่แท็บ Resource (แนะนำให้รีเฟรชหน้าก่อนเพื่อหาไฟล์รูปได้ง่ายขึ้น)
Step 5: คลิกหาไปจนเจอรูป ส่วนใหญ่รูปมักจะอยู่ใต้ Frames>(www.instagram.com/)>Images>ไฟล์รูปภาพ
Step 6: เปิดรูปภาพโดยการคลิกขวาบนภาพและเลือกเปิดในแท็บใหม่
Step 7: ใส่ .html หรือ .txt ไปด้านหลังของ URL ของภาพ (image.jpg.html / image.jpg.txt)
เพียงเท่านี้ก็เป็นอันเสร็จเรียบร้อย…
ที่มา: The Next Web